一直以来都不提倡把过多的时间花在做原型上面。
只是有时候,由于工作需要,或者领导的要求,不得不做一点交互效果。那要怎样才能既做到一定的交互效果,也不能消耗过多时间呢?
这时候,建议大家可以做一个属于自己的元件,把一些常用到的图标、界面和效果,做成Aure元件。这样的话,画原型的时候直接拖拽就能够做好相应的界面和效果了。
前一阵,无意中找到了一个后台的Axure元件,感觉有部分元件还不错,适合日常画后台原型的时候使用。但是有部分效果还不是很完善,于是便自己动手修改了一下,其中,修改的一个元件便是后台的整体框架。
场景:
后台框架的应用场景较为频繁,几乎画每一个后台的原型的时候都会用到,因此,做成通用的元件就十分有必要了。
要是能够框架能够实现自定义多个一级导航和二级导航就好了,如果还能够实现跳转那就最好不过了。
要说做一级导航、二级导航和跳转页面,相信很多伙伴都会做。但是怎么通过中继器的方式,实现简单快捷的添加呢?
这个元件已经有侧边导航的大部分功能了,只是二级导航没有做跳转效果。已有的交互就不细说了,有兴趣的可以看看。


我在原来元件的基础上,增加了url跳转的功能。
步骤:
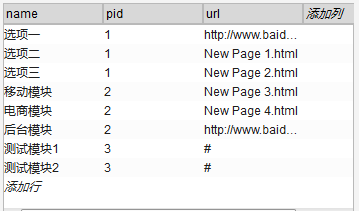
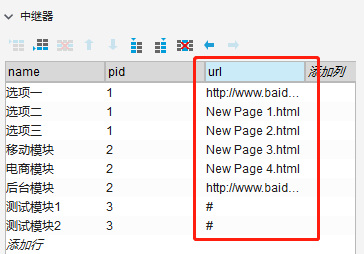
1、在已有的中继器中,添加url字段

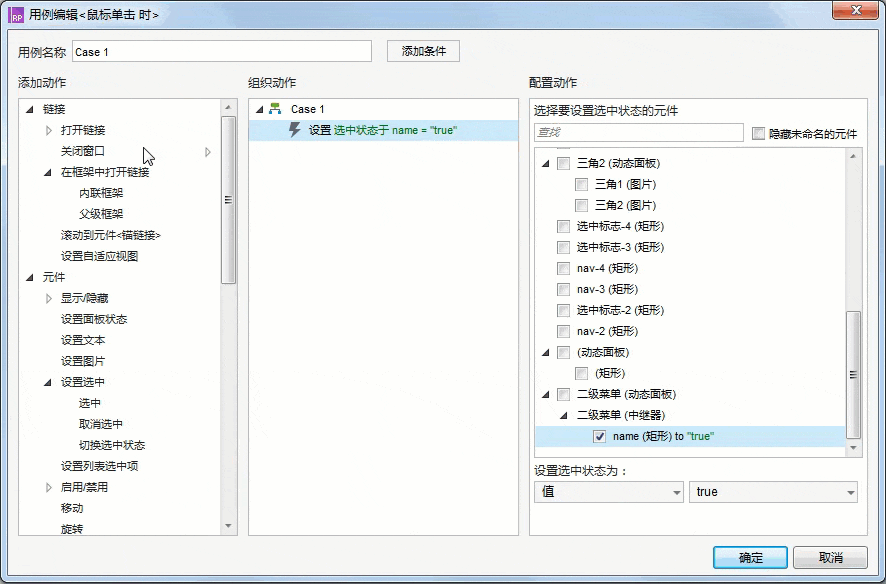
2、对二级导航设置鼠标点击事件的交互
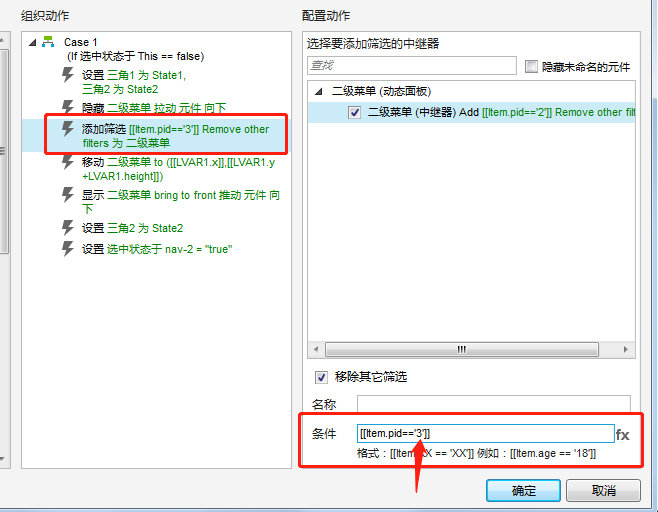
3、设置条件参数,在当前窗口打开链接[[Item.url]]

4、在使用的时候,添加url或者页面名称.html
使用方法:
1、怎么增加一级导航?
①复制一个已有的一级导航(如果是有二级导航的,请复制带有二级导航的一级导航),并且修改该矩形的名称
②修改矩形中的文字(也就是修改一级导航名)
③如果是有二级导航的,需要先把交互中的pid的数字改一下,为了能够和设置二级导航时的中继器中pid相对应

2、如何增加二级导航?
二级导航的添加,主要利用中继器来实现。
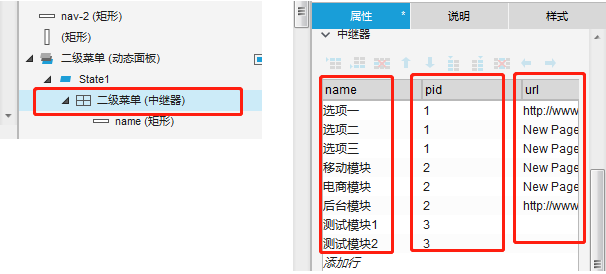
①双击右侧“概况:页面”中的“二级菜单(中继器)“

②修改中继器中的几个字段值:name(二级导航名称)、pid(导航标识,与一级导航中的一定要相对应)、url(跳转链接/页面,格式分别是:http://或者https://+url地址;页面名.html)







评论