
大家常常说“产品需要懂技术”、“产品需要懂(UI)设计”、“产品需要懂运营”、“产品需要懂市场”。
确实如此,做产品经理,需要是综合能力,而非单一“产品技能”。
我同样觉得,做技术也需要懂产品,做UI也需要懂产品,做企业/创业也需要有产品思维。
下面是关于UI设计的一些想法,主要为两部分:简洁的UI设计、用户体验设计。
一、简洁的UI设计
1、界面简洁,可以不需要太多的色彩、条框、线条做限制,哪怕就只有一种白色,也可以通过阴影、变形等方式来提现各种不同的效果;字体也不需要太特殊和酷炫的字体,得跟整个风格搭配,字色也不需要太抢眼的100%黑(除非为了突出某些内容)
2、字体、图标、按钮不需要太大,小点,短小精悍、小家碧玉的感觉会显得更专业。如果太大,就好像有些人在脖子上挂着一条大项链来凸显自己很有钱的感觉(实际给人的感觉就是——大老粗),显得很不专业。我们要的感觉是——一个身材很好的姑娘(身材纤细、细腰、大长腿),脖子上戴着一条细细的金项链和吊坠(而不是粗项链),手上的手链也是纤细的手链(而不是粗金条),这种感觉会更加赏心悦目,看起来更加专业。
二、用户体验设计
小公司没有专业的用户体验设计(UXD),产品和UI就需要兼顾用户体验设计和交互设计这方面的考虑。
这里我说说作为一个产品在用户体验设计方面的一些考虑,以前最近的项目为例。
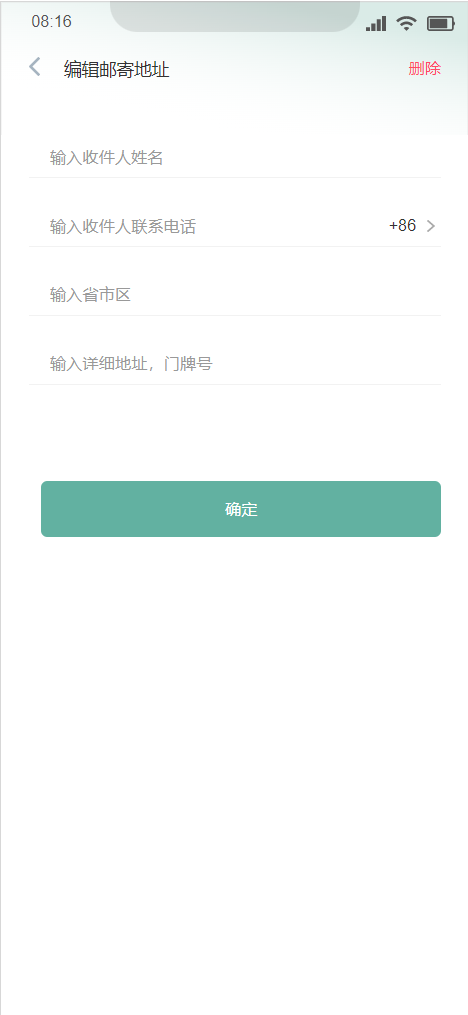
1、为什么将页面标题放在左侧,而不是居中设计?

①居中位置较为显眼,页面中的内容才是主要的,而标题不是主要目的,我想到的是“弱化非主要目的,强化主要目的”,因此没有吧标题放居中位置。
②方便排版更多功能,一般情况下:记录、更多、筛选等操作都是放在右上方的,如果有这类型的功能需求,左右排版可以放下这些功能,居中排版则放不下这些功能。
2、删除邮寄地址为什么放在编辑页面或者隐藏更深?

①删除属于敏感操作,为避免误操作,尽量隐藏深一些(除非某些需求希望用户删除)
②不希望用户删除,但是在某些场景下用户需要删除操作
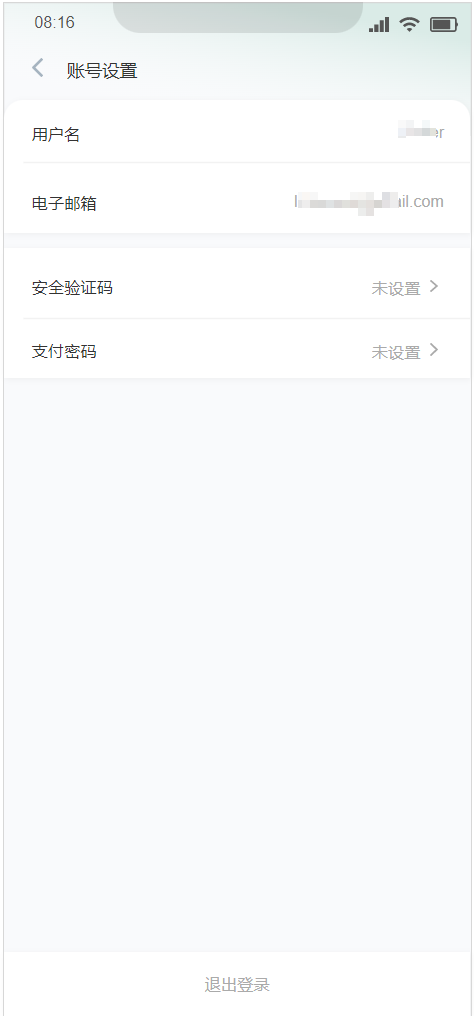
3、退出登录为什么不放在【我的】的一级页面?

①退出登录属于敏感操作,为避免操作,一般都会隐藏深,并且需要二次确认
②不希望用户退出,但是某些场景下用户需要退出
因此,退出登录放在更深的路径,并且不显眼的位置。所以我把它放在了【我的-账号设置】的底部,有些产品甚至会放在二级甚至三级页面的【更多】里面隐藏着
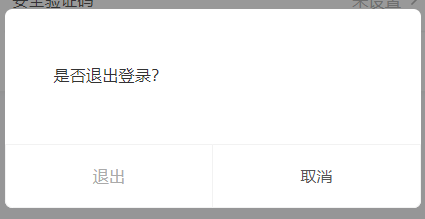
4、退出登录的二次确认弹窗的【确认、取消】按钮为什么和普通弹窗不一样?

大部分用户的使用习惯是右手,手机的使用场景一般是单手操作,因此,右手的最右边最方便单手点击,所以一般情况下,我们会将“期望操作”放在最右侧,以方便用户能够轻松点击到。
因此,大部分想要用户点击【确认】的操作会放在右边,并且亮色显示,以引起用户注意并轻松点击。
但是在退出登录的弹窗中,我的期望操作是取消退出,而不是希望他退出账号,所以我特意把取消按钮放在右侧。



评论